HeadlessUI React Native
소개
프로젝트 환경
- 작업 기간:
2024년 5월 ~ 현재 - 개발 스택:
Next.js,Nextra,React Native,Expo,swc,Vercel
개발 배경
- Baily 앱을 개발하다가, React Native에서 Headless한 UI를 사용하고 싶었으나, 가장 유명한 Headless UI 라이브러리인
headlessui가 React Native를 지원하지 않아서 직접 개발하기로 함 - 기본적인 입출력 인터페이스와 동작은
headlessui의 API를 따라가되, React Native의 특성을 반영하여 일부 수정 - monorepo로 구성하여 효율적이고 빠르게 개발
- apps/docs: Next.js 기반의 문서용 Nextra 앱
- apps/showcase: Expo 기반의 예제 코드 렌더링을 담당하는 앱
- packages/headlessui-react-native: npm에 publish한 실제 패키지
- packages/example-ui: showcase 및 docs 앱에서 사용하는 예제 코드
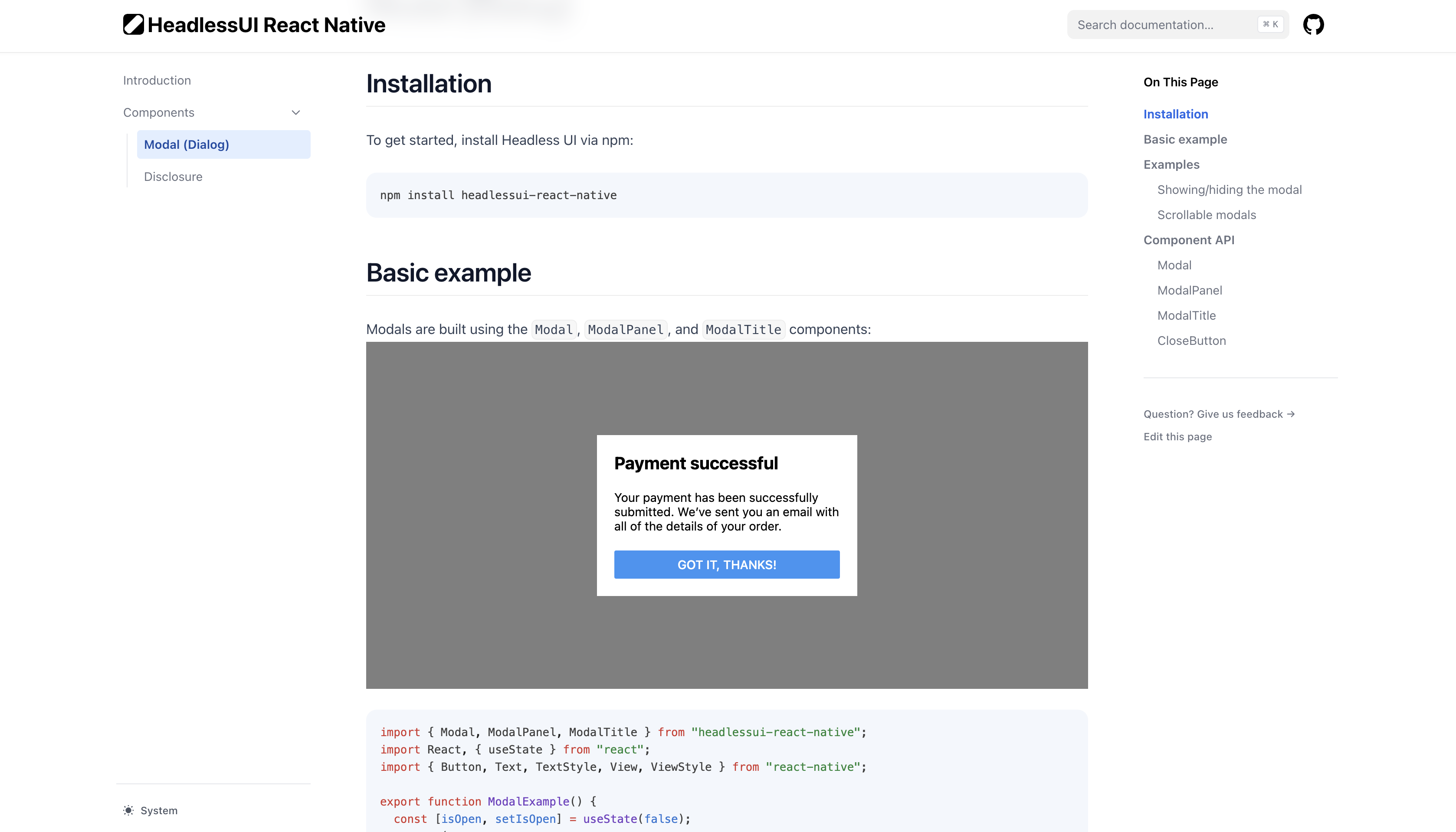
스크린샷

해결한 문제
1. 같은 코드로 문서 및 예제 코드 유지하기
- React Native 코드는 일반적으로 웹에서 렌더링할 수 없어서, 예제 코드를 문서용 docs 앱인 Next.js에서 렌더링할 수 없었음
- 이를 해결하기 위해 예제 코드를 공통 패키지로 분리하고, Next.js 앱에서는 raw text로 렌더링, showcase 앱에서는 해당 예제 코드를 Expo web으로 export하고, docs 문서에서 해당 예제를 iframe으로 렌더링하여 해결