TWIP 2.0 대시보드
소개
- 스트리머가 후원 목록 및 위젯 관리, 정산 및 자격 관리를 할 수 있는 대시보드
프로젝트 환경
- 소속:
EJN - 작업 기간:
2023년 1월 ~ 2023년 8월 - 인력 구성:
Frontend Engineer 4,Backend Engineer 4,Product Manager 1,Product Designer 2 - 개발 스택:
Next.js,Typescript,zod,tailwind,SWR,nivo,pnpm monorepo
개발 배경
- 기존 레거시 코드가 PHP + jQuery + 일부는 Vue.js로 작성되어 있어 상당히 복잡했음
- PHP로 작성된 부분이 많아 백엔드 로직과 뷰가 결합되어 있어서 웹 프론트엔드 엔지니어가 일부 작업하기 어려웠고, 백엔드 엔지니어가 작업해야 하는 부분이 있었음
- 이러한 문제를 해결하고자 대시보드를 위한 새로운 View를 Next.js로 개발하게 됨
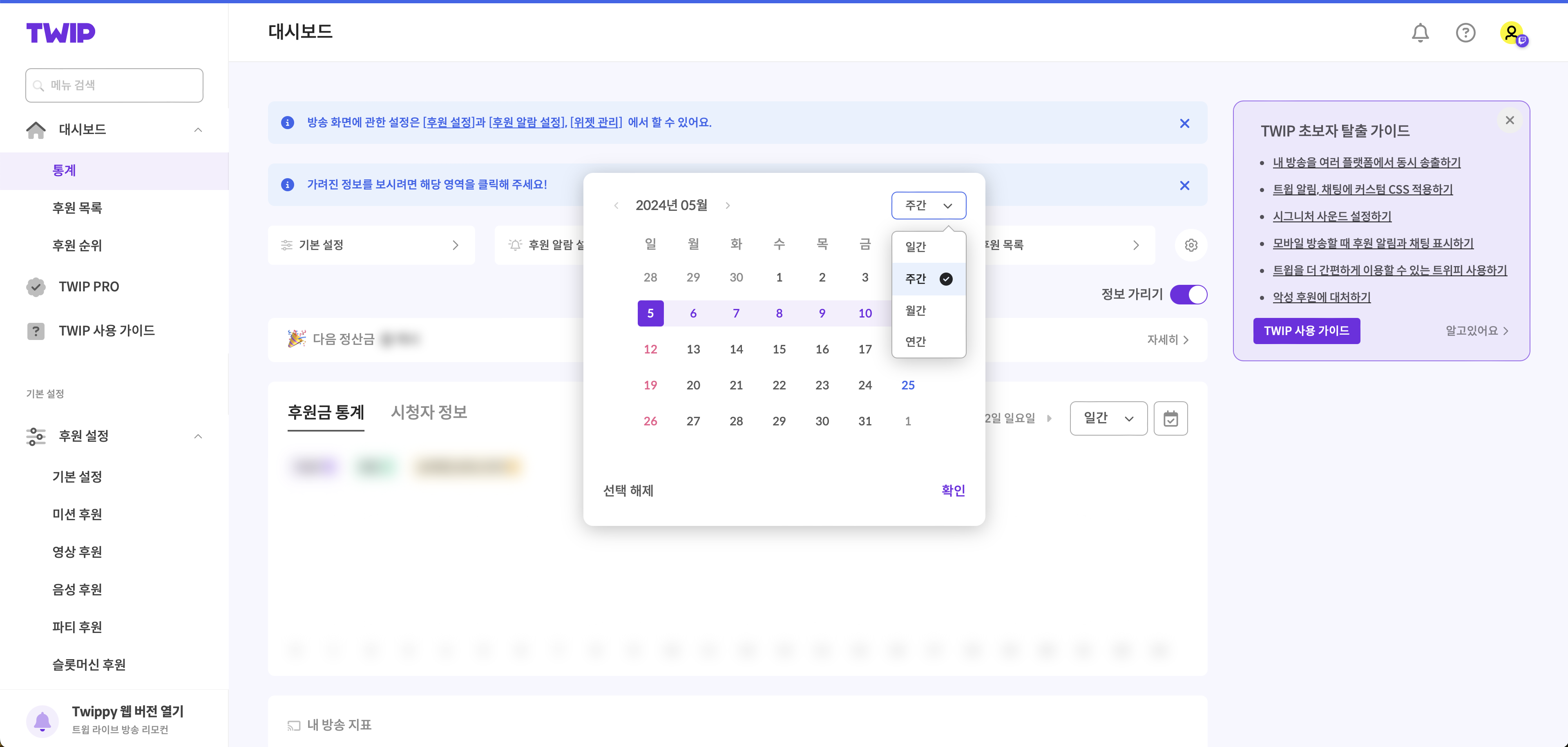
- 프로젝트에서 주로 차트, 캘린더 컴포넌트와 같은 인터랙티브한 컴포넌트 개발을 담당하였음
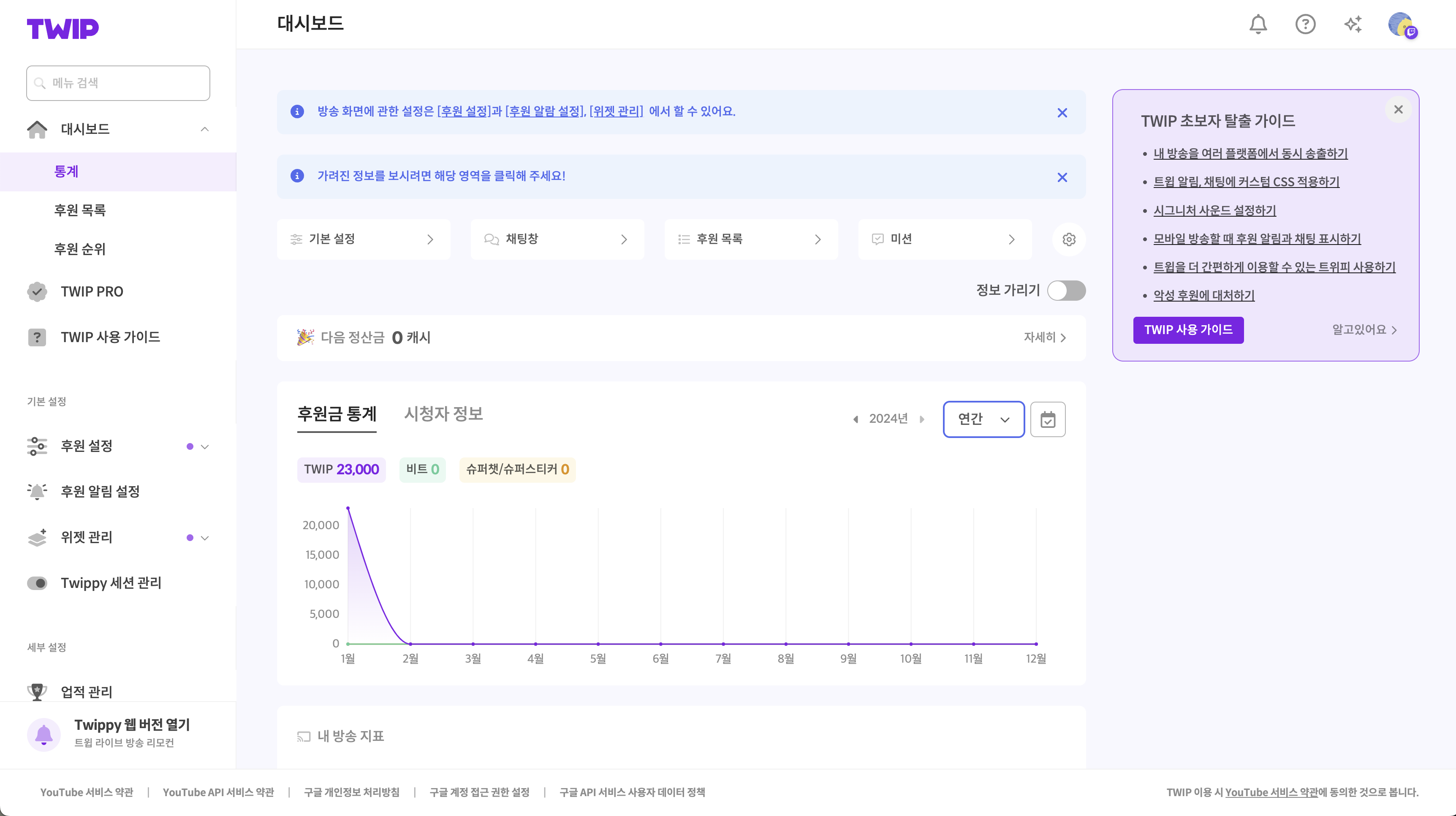
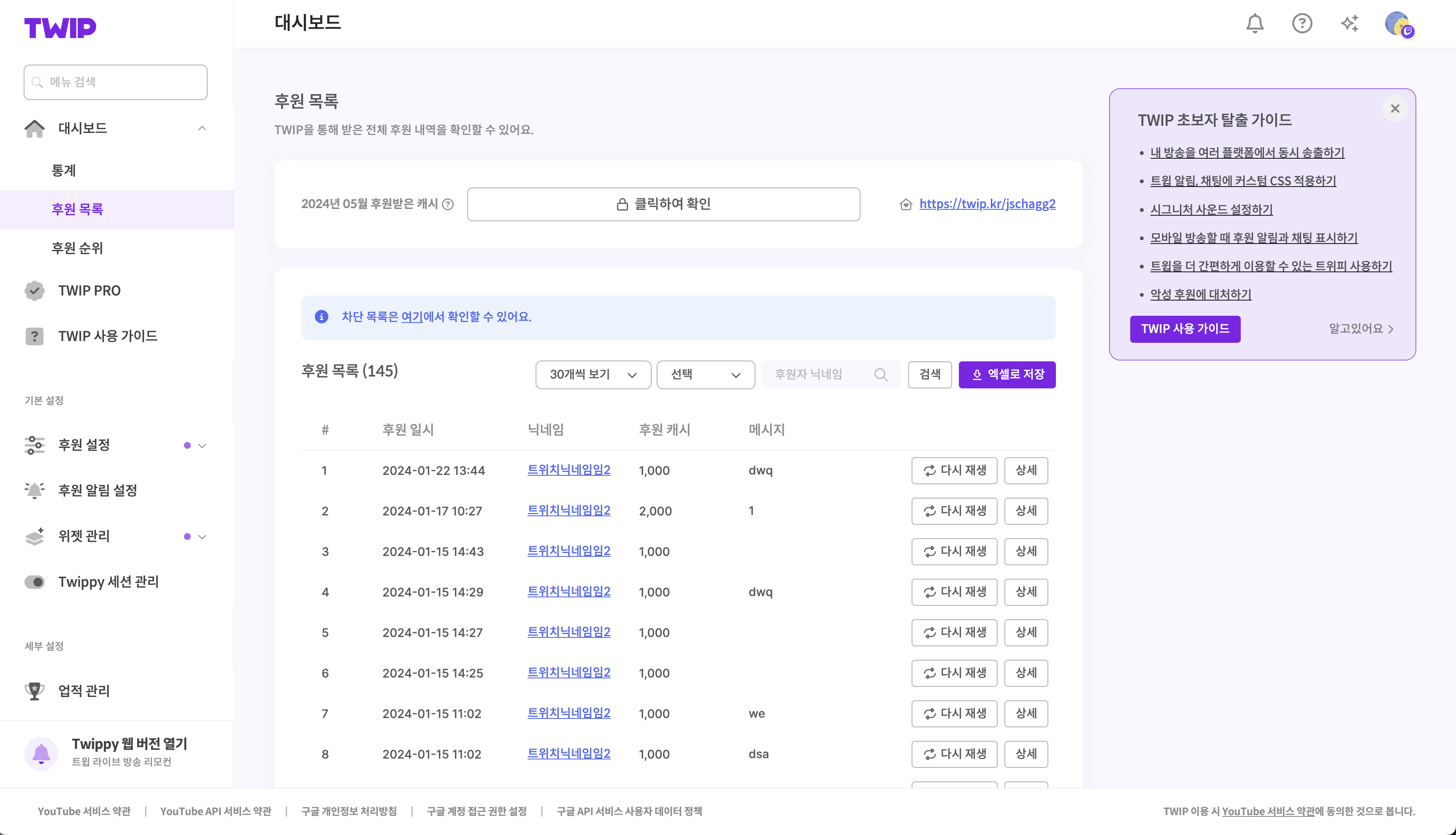
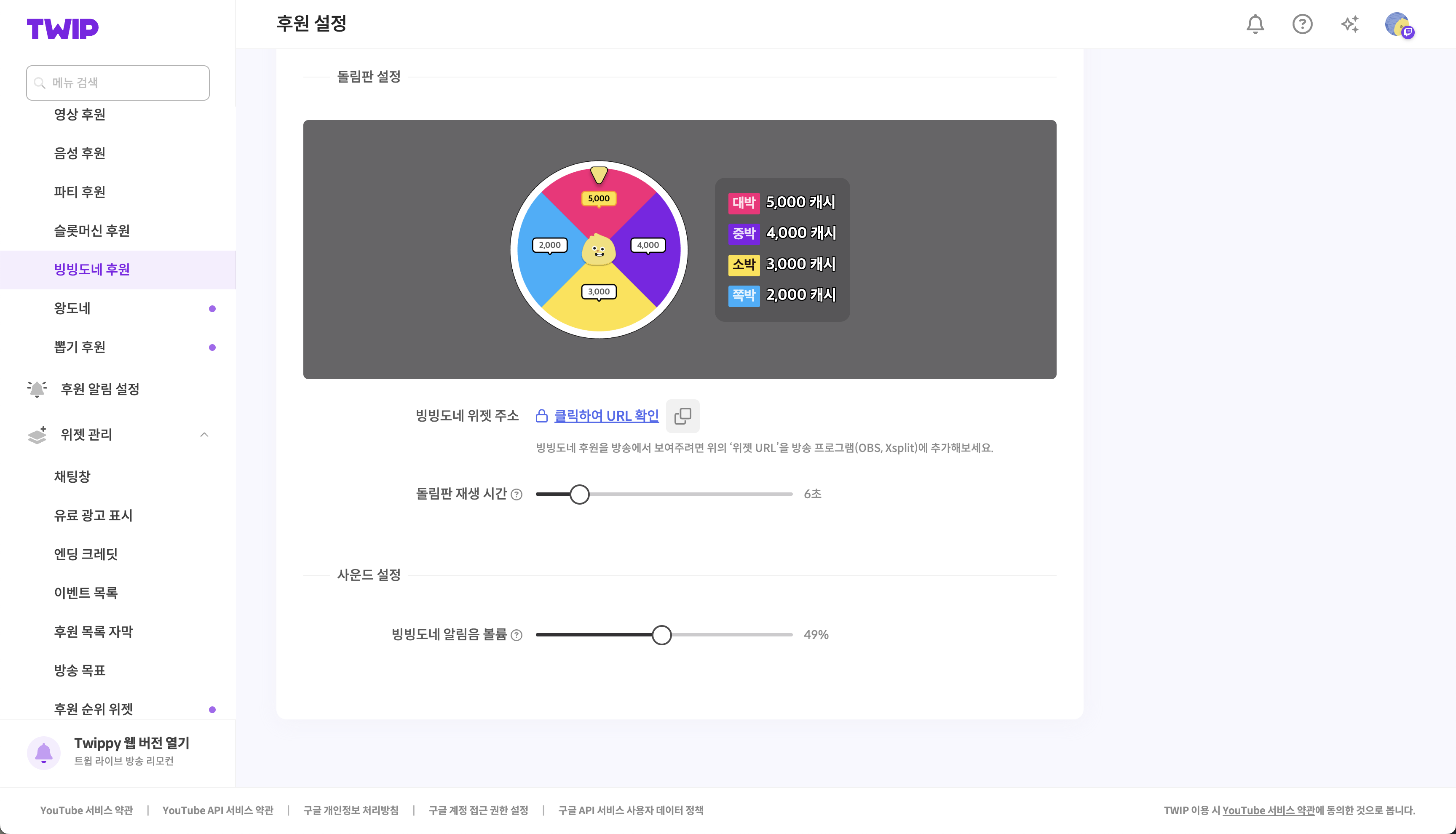
스크린샷 (직접 작업한 부분들)




해결한 문제
1. Feature Flag 기능 도입
- TWIP의 프론트엔드 서비스는 대부분 mono repo에서 빌드되며, 팀에 맞게 커스텀된 trunk based 기반의 깃 전략을 사용하고 있었음
- 여러 개발자가 동시에 작업하고, 통합이 늦어져 CI 동안 큰 diff로 인한 의도치 않은 오류가 발생
- 지속적으로 통합하되, 유저에게 도달하지 않도록 feature flag 시스템 도입으로 관리
- 브라우저 쿠키에 특정 key 존재 여부를 flag로 삼는 방법
- CI 과정에서의 오류 감소와 개발 효율성 향상을 이룸
2. 외부 호출 트래픽 절감
- DevOps 팀에서 과도한 트래픽 절감 요청
- 첫 렌더링 시 서버사이드에서 백엔드 API로의 요청이 항상 필요했음
- 그러나 Next.js에서 백엔드 API 서버로의 호출이 외부로 나갔다가 Cloudflare를 통해 다시 TWIP 클러스터로 돌아오는 비효율적인 현상이 발생
- 동일 클러스터 내에서 내부 호출로 트래픽 절감 가능성을 확인
- TWIP 클러스터 팟 안에는 대시보드 앱을 위한 Next.js 서버와 백엔드 API 서버가 함께 존재
- 이를 내부 호출로 전환하여 Cloudflare 트래픽 절감 및 앱의 FCP 개선
- 첫 렌더링 시 서버사이드에서 백엔드 API로의 요청이 항상 필요했음